| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 테슬라 모델Y
- 크라우드피플
- 뉴발란스327
- 블로그작성방법
- 쿠팡파트너스
- 맥북
- 홈윈n450
- 존예
- 내돈내산
- 곰곰밥도시락
- 테슬라
- 아이패드프로4세대11인치
- ARM인수
- 미증시
- 코스트코 문어
- 미국증시
- 아이템스카우트
- 다우존스
- 장안동맛집
- 해외경제
- 아이패드프로11인치
- 파스타
- 맥북에어M2
- 삼성SDI
- 나스닥
- 장한평맛집
- 블랙키위
- 해외경제뉴스
- 치킨
- 해외경제이슈
- Today
- Total
준나예민
구글SEO 위한 블로그 사진(이미지)에 alt 코드 삽입하는 방법 본문
아직 많은 분들이 alt 코드 삽입에 대해서 잘 모르시는 것 같아서, 포스팅합니다.
티스토리를 하시는 이유 중 대다수는 구글 애드센스를 통하여 수익을 창출하는 게 아닐까 싶습니다. 그리고 구글 유입을 노리는 게 장기적으로 안전한 블로그로 가는 길임을 아실 겁니다. 그럼 구글에 노출되기 위해서는 구글 SEO에 맞추셔야 합니다. 그중에 한 가지인 사진(이미지)에 alt 코드 삽입에 대해서 말씀드리겠습니다.

구글 SEO 위한 블로그 사진(이미지)에 alt 코드 삽입하는 방법
alt 코드의 의미
시각장애우 분들을 위하여 사진(이미지)에 삽입하는 코드로서, 오디오로 해당 사진을 설명할 수 있게 해주는 기능을 하며, 구글에서는 alt 코드의 사용을 권장한다고 합니다.
alt 코드 삽입 방법
글쓰기 화면에서 상단 오른쪽에 기본 모드를 클릭하면, 총 3가지 모드가 있습니다. 그중에 HTML모드를 선택하십시오.
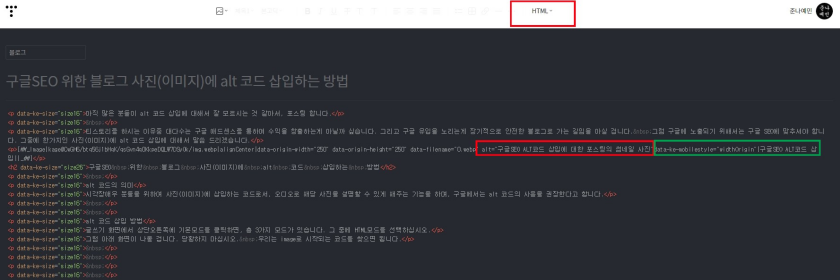
그럼 아래 화면이 나올 겁니다. 당황하지 마십시오. 우리는 image로 시작되는 코드를 찾으면 됩니다.
아래 초록색 박스 안에 data~~ 로 시작하는 부분 앞에 alt=" "를 쓰고, 큰 따옴표 안에 사진에 대한 설명을 자유롭게 적으면 됩니다. 간단하죠? 저는 alt="구글 SEO alt코드 삽입에 대한 포스팅의 썸네일 사진"이라고 설명을 적었습니다.

뒤에 초록색 박스에 있는 구글 SEO~~ 어쩌고는 뭘까요?
그건 사진을 삽입하면 사진 아래에 사진 설명에 대해 입력하라고 나오죠? 거기에 글을 쓰면 나오는 글씨입니다.
그럼 HTML 모드에 들어가서도 사진을 구분할 수 있겠죠.!
한번 더, 위에 HTML 사진에 alt 코드를 삽입한 사진을 보여드리겠습니다.

빨간색 박스 안에 alt 코드를 삽입한 게 보이시나요. 이제 alt코드에 대해서 감이 오시죠.
alt코드를 삽입해야 하는가?
저도 필수적으로 넣어야 하는지 알지 못합니다. 다만, 저는 계속해서 alt코드를 넣고 있습니다. 애드센스를 빠르게 승인받을 수 있는 이유 중에 하나가 alt코드 삽입이라고 생각하기 때문입니다. 사실 매우 귀찮은 작업이지만, 많은 분들이 하지 않는다면 제 블로그의 경쟁력이 되지 않을까 싶은 마음으로 계속하려고 합니다.
'2021년' 카테고리의 다른 글
| 안양 메가트리아 피자 쿠치나 내돈내산 후기 (0) | 2021.06.05 |
|---|---|
| [주식] 씨젠 매수 2일만에 손절, 뇌동매매 그만, 공매도No (2) | 2021.06.04 |
| 오틀리 바리스타로 만드는 오트 라테 / 오틀리 오트 드링크 (2) | 2021.05.30 |
| 6월 공모주 일정 및 정보에 대해 알아봅시다. (4) | 2021.05.30 |
| 테슬라 와이퍼 정비 모드 작동 방법 및 즐겨찾기 장소 삭제 방법 (0) | 2021.05.30 |




